Coding with p5js
Course: Introduction to Computing for Creative Practice
Instructor: Roger B. Dannenberg
August - December 2017
~4 month class on learning p5js and programming projects that include interactive art and 2D graphics
Self-Portrait
Created with p5js basic shapes
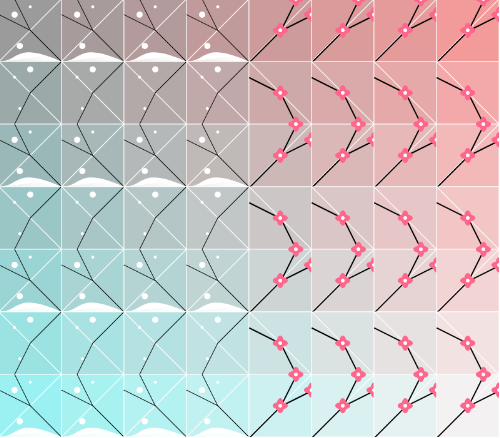
Wallpaper
Changing seasons: from branches to cherry blossoms
Abstracted Clock
Used basic geometry and real time to redesign the sand clock
Curves
Created with deltoid curve function, which creates curves that looks similar to a triangle
Mouse position changes the size, rotation and colour
Portrait
Inspired by Dan Shiffman's Pointillism
Interactive portrait generator
Mouse position changes direction and length of strokes
Arrow pressed changes thickness of strokes
Particles
Inspired by particles.js
Final project that incorporated objects to create moving particles that are also interactive and connected based on distance
Mouse position moves particles
Mouse clicking adds more particles and invert colours